There are plenty of apps out there designated to streamline the design process. Some are super useful in making your workflow a whole lot smoother and seamless. Let me share with you a list of 18 amazing tools that will make your life as a designer easier. Some of these tools you make have heard of but never tried, and some are just hidden gems. Either way, I highly suggest giving every one of them a try. You never know what you might fall in love with.
Mockplus – https://www.mockplus.com/
Mockplus is a product design platform that offers two design tools to use. One is called Mockplus cloud, a design handoff tool to help design-developer workflow much more smoothly. The other is Mockplus RP, an online prototyping tool for UX designers to create hi-fi prototypes, lo-fi wireframes, and flow charts in minutes. Mockplus is the only platform connecting the entire design workflow and is great for collaborating with your clients and teammates.
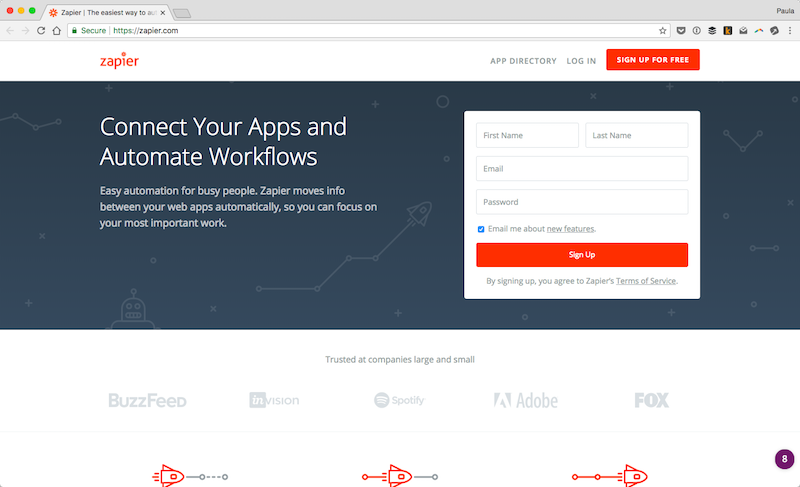
Zapier is a fantastic automation tool. Its sole job is to help make your life easier by automating tedious and redundant tasks. It integrates with many applications, so there is almost nothing it can’t help you with. Zapier’s mission is to help you focus on the more important work you could be doing.

Aspect Ratio is a handy tool for getting exact breakpoints for mobile devices. You should bookmark it right away. It’s hard to remember the different screen sizes, especially if you’re designing for Androids. Aspect Ratio makes this much easier for you.

Designmodo offers 3 tools you use in your work. First of all they offer two website builders, one of them is Boostrap based. The second they offer an email builder. Using these tools you can build a startup or commence website, also with a good looking emails you can send to your subscribers or clients.


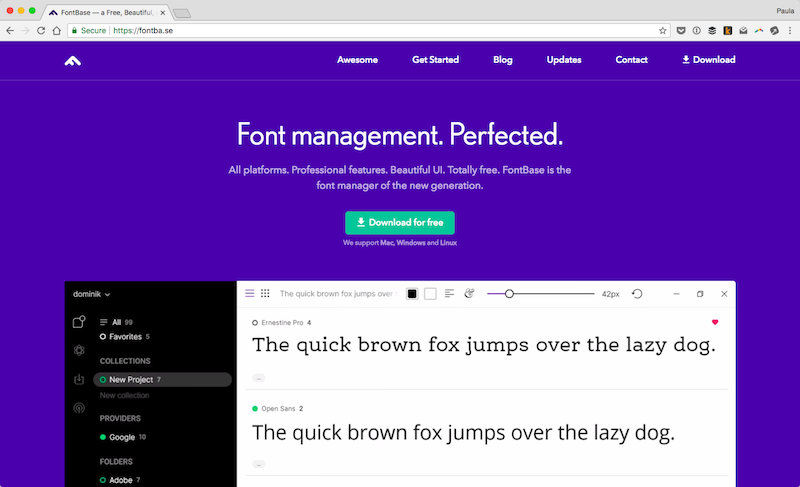
FontBase is another font management app. It’s a lot more robust than Typeface, however. It works on all three OS platforms, Mac, Windows and Linux. FontBase has a lot of features such a styling previews and project collections. It’s an app worth downloading.

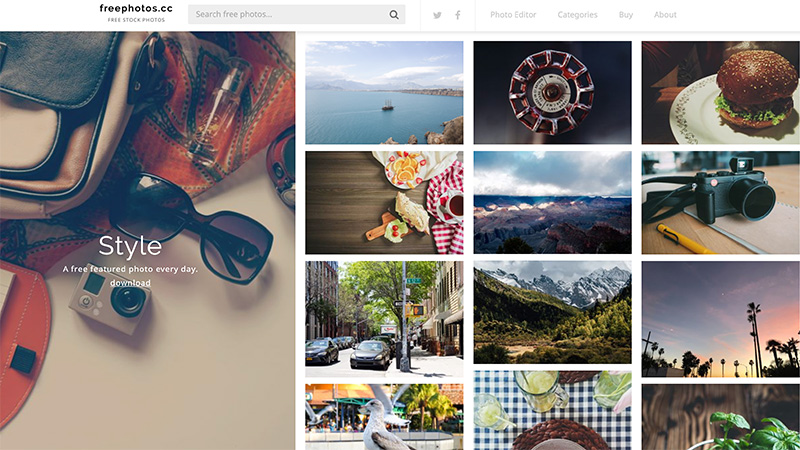
FreePhotos.cc is a free image repository. It’s a lifesaver if you quickly need to find an image to throw into a design. Sometimes FreePhotos.cc photos are so good that you have to put it in your designs. There are countless images on FreePhotos.cc. You’re bound to find something spectacular there.

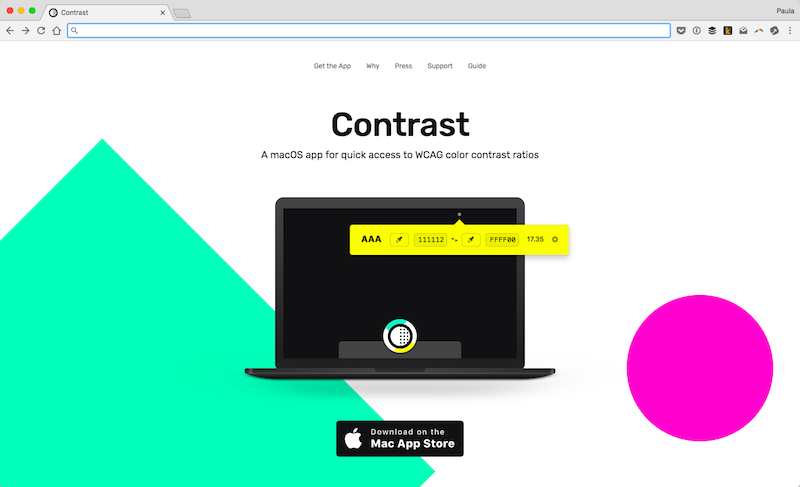
Contrast is a paid Mac app for making sure your designs have WCAG approved quality contrast. This is to make sure that the colours you are using are accessible to visually-imaged users or viewers of your designs. For what it’s worth, the app only cots $6.99 and can hugely improve the quality of the designs you’re making.

Absurd Design is an absolutely amazing project that offers free illustrations which have many sense and meaning. One of the best selection of illustration with a unique touch created by human hand.

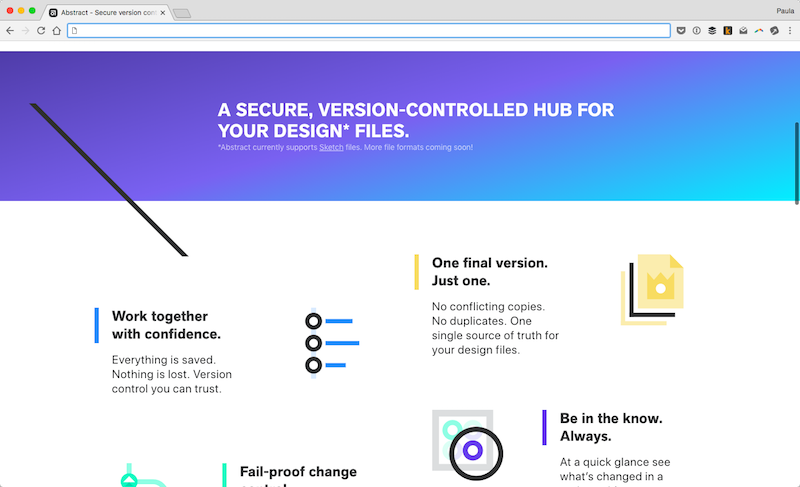
Abstract is a useful design tool because it takes care of version controls for designers and design teams. It’s currently in Beta and only works with Sketch files at the moment. However, it’s a very promising tool that will help us designers be much more organized with our files.

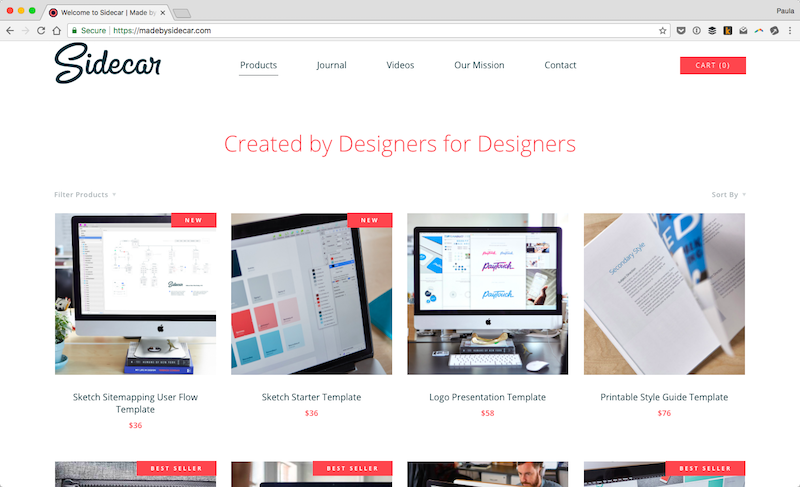
Made by Sidecar templates
Okay, this one is a little bit different than the rest of the items on the list so far. Just about any template from Made by Sidecar will help streamline your workflow. They have many different kinds of items for that which includes branding bundle, presentation decks and even user flow templates. All of the items form Made by Sidecar are of extremely high quality – they are worth every penny.

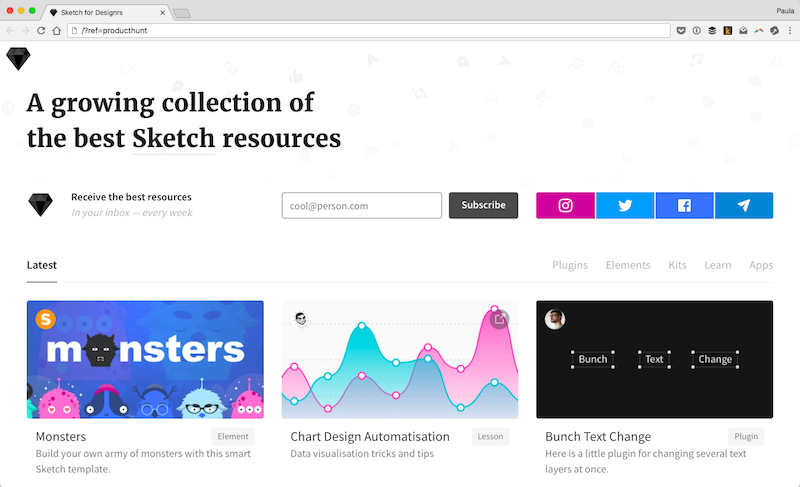
Sketch for Designers
Sketch for Designers is a library of the best Sketch resources. They have a large repository of all sorts of items such as plugins or kits. You must take a look through their website, as I’m sure you will find something amazing that will help you with your workflow. Plant Plant is another version control app for designers. It’s also currently in Beta and only works with Sketch right now too. Plant comes with a fantastic conflict resolution configuration. It also allows you to access your projects from its web app which can be quite handy.

Facebook created a free design asset called Devices. As you can image, it’s just an extensive collection of devices you can download. They come as both, PNGs and Sketch file. Photoshop or Illustrator files are not supported here. Facebook’s design team created these device files because they kind of had to. After all, Facebook is used on so many different devices around the world. This download comes with copious devices.

The Noun Project is a curated repository of millions of quality icons. All of them are free to download if you want to credit the original artist. Otherwise, the icons are just a few dollars each.

IconJar is a

Marvel is a fantastic prototyping tool. For starters, it integrates flawlessly with Sketch; however, it does work with any imported images no matter where they were initially created. Marvel is great for collaborating with both clients and teammates. You can send out newly made prototypes with easy. You can build quick prototypes and wireframes from even pen and paper drawings.

Webflow makes designing and developing a whole lot easier. It’s essentially a visual web development tool. If you’re looking to quickly develop the designs you’re creating, I highly recommend you give Webflow a try. It will undoubtedly make your workflow much more efficient instead of first designing and then developing. Also, there are plenty of professional webflow templates available which allows you to speed up your web design process.

Zeplin is quite the resourceful app. It’s perfect for handing off designs from the designer to the developer. It integrates well with Sketch – of course- but also with Adobe XD and Photoshop as well as with Figma. Zeplin does make the hand off process a whole lot smoother which does make the work lives of many designers a whole lot easier.

Flinto is a rapid prototyping tool. You can make all sorts of interactive prototypes with Flinto. You can even go as far as design your designs within it and prototype them on top of that. You can design both websites and mobile apps in Flinto. At this moment, it is a


Conclusion
And that’s it for right now. I hope you found this list useful. And, more importantly, I hope that you will download some of these tools and give them a try. They are truly lifesaving. And, if you urself have a tool in mind that didn’t make this list, please share it with us in the comments.